http://shanear.com/artworks/typoportrait
Typo Portraits
pointillism portraits
cubist portrait
Question:
How to generate "typo portraits"?
self portrait in particles
Example 1:
PImage img;
int smallPoint, largePoint;
PFont f;
float threshold = 80;
void setup() {
size(736, 736);
img = loadImage("portrait.jpg");
smallPoint = 2;
largePoint = 30;
imageMode(CENTER);
noStroke();
background(255);
// Create the font
printArray(PFont.list());
f = createFont("Georgia", 9);
textFont(f);
textAlign(CENTER, CENTER);
}
void draw() {
float value;
color pix;
// if (mousePressed == true) {
background(80);
int counter = 0;
char letter;
float pointillize = map(mouseX, 0, width, smallPoint, largePoint);
float threshold = map(mouseY, 0, height, 0, 255);
for (int x = 0; x < img.width; x+=pointillize) {
for (int y = 0; y < img.height; y+=pointillize){
pix = img.get(x, y);
value = brightness(pix);
if (value > threshold)
fill(0, 255, 0);
else fill(0);
//ellipse(x, y, 5, 5);
counter = int(random(66, 123));
letter = char (counter);
text(letter, x, y);
}
}
// }
}
Example 2:
/**
* Pointillism
* by Daniel Shiffman.
*
* Mouse horizontal location controls size of dots.
* Creates a simple pointillist effect using ellipses colored
* according to pixels in an image.
*/
// The next line is needed if running in JavaScript Mode with Processing.js
/* @pjs preload="moonwalk.jpg"; */
PImage img;
int smallPoint, largePoint;
void setup() {
size(736, 736);
img = loadImage("portrait.jpg");
smallPoint = 4;
largePoint = 40;
imageMode(CENTER);
noStroke();
background(255);
}
void draw() {
float pointillize = map(mouseX, 0, width, smallPoint, largePoint);
int x = int(random(img.width));
int y = int(random(img.height));
int xWidth = int(random(10, 200));
int yHeight = int(random(10, 200));
int xShift = int(random(-20, +20));
int yShift = int(random(-20, +20));
for (int i = 0; i< xWidth; i++) {
for (int j = 0; j< yHeight; j++) {
color pix = img.get(x+i, y+j);
stroke(pix);
//ellipse(xShift+x+i, yShift+y+j, pointillize, pointillize);
point(xShift+x+i, yShift+y+j);
}
}
}
Example 3:
float resolution;
float radius = 100;
float circleX;
float circleY;
float circles;
float circleW;
float circleH;
float offset;
PImage img;
void setup() {
size(736, 736);
circleX = 0;
circleY = 0;
background(0);
img = loadImage("portrait.jpg");
}
void draw() {
float value;
color pix;
fill(0,0,0,25);
// rect(0,0,width,height);
translate(width/2, height/2);
fill(255);
noStroke();
offset++;
resolution = map(sin(offset*0.00025), -1, 1, 5, 50);
//resolution = 50;
circles = 200;
circleW = map(sin(offset*0.05), -1, 1, 1, 10);
circleH = map(sin(offset*0.05), -1, 1, 1, 10);
for (int i = 0; i < resolution; i++) {
float scale = 200;
float waveAngle = map(i, 0, resolution, 0, TWO_PI * circles);
float waveOffset = sin(waveAngle) * scale*1.2; //scale the -1 to 1 up
float angle = map(i, 0, resolution, 0, TWO_PI * 331); //multiply for weirdness
float circleOffsetX = cos(angle) * (radius + waveOffset); //xposition
float circleOffsetY = sin(angle) * (radius + waveOffset); //yposition
float x = circleX + circleOffsetX;
float y = circleY + circleOffsetY;
pix = img.get(int(x+width/2), int(y+height/2));
value = brightness(pix);
fill(0, green(pix), blue(pix));
ellipse(x, y, circleW, circleH);
}
}
Final Project:
Self Portrait Demo:
最少三種
例如,Andy Warhol 風格,字型風格,拼貼風格,動態曼陀羅風格,...
Jan. 3, 2019
2018年12月20日 星期四
2018年12月13日 星期四
2018年12月6日 星期四
week 13. Project 2 demo & Object-Oriented Programming
1. Mandala Project Demo
Project reference:
http://sciencefictioninterfaces.tumblr.com/
2. object oriented programming:
https://processing.org/tutorials/objects/
https://www.youtube.com/watch?v=YcbcfkLzgvs
EXercise:
draw 'array-like' object with OOP
Project reference:
http://sciencefictioninterfaces.tumblr.com/
2. object oriented programming:
https://processing.org/tutorials/objects/
https://www.youtube.com/watch?v=YcbcfkLzgvs
EXercise:
draw 'array-like' object with OOP
2018年11月23日 星期五
week 12, mandala drawing II
example 1:
float cX;
float cY;
int nSegment = 24;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
stroke(200);
noFill();
}
void draw() {
float x;
float y;
float angle;
float r = 200.0;
background(0);
for (int i= 0; i < nSegment; i++) {
angle = i*(PI*2.0)/nSegment;
x = cX+ r*cos(angle);
y = cY+ r*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle);
ellipse(0, 0, 40, 20);
popMatrix();
}
}
example 2:
structured :
float cX;
float cY;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
stroke(200);
noFill();
noLoop();
}
void draw() {
background(0);
for (int i= 0; i< 4; i++)
drawLayer();
}
void drawLayer() {
float x;
float y;
float angle;
float r = 200.0;
int nSegment = 24;
r = random (60, 260);
nSegment = (int) random (8, 36);
for (int i= 0; i < nSegment; i++) {
angle = i*(PI*2.0)/nSegment;
x = cX+ r*cos(angle);
y = cY+ r*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 3:
array:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(60, 260);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = cX+ r[nth]*cos(angle);
y = cY+ r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 4:
centered rotate:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(20, 260);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
translate(cX, cY);
rotate(frameCount/150.0);
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
fill(0, brightness[nth], brightness[nth], 25);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = r[nth]*cos(angle);
y = r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 5:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(10, 300);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
translate(cX, cY);
rotate(frameCount/map(sin(frameCount/60.0), -1.0, 1.0, -100.0, 100.0));
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
fill(0, brightness[nth], brightness[nth], 25);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = r[nth]*cos(angle);
y = r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
//rect(-10, -10, 20, 20);
popMatrix();
}
}
float cX;
float cY;
int nSegment = 24;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
stroke(200);
noFill();
}
void draw() {
float x;
float y;
float angle;
float r = 200.0;
background(0);
for (int i= 0; i < nSegment; i++) {
angle = i*(PI*2.0)/nSegment;
x = cX+ r*cos(angle);
y = cY+ r*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle);
ellipse(0, 0, 40, 20);
popMatrix();
}
}
example 2:
structured :
float cX;
float cY;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
stroke(200);
noFill();
noLoop();
}
void draw() {
background(0);
for (int i= 0; i< 4; i++)
drawLayer();
}
void drawLayer() {
float x;
float y;
float angle;
float r = 200.0;
int nSegment = 24;
r = random (60, 260);
nSegment = (int) random (8, 36);
for (int i= 0; i < nSegment; i++) {
angle = i*(PI*2.0)/nSegment;
x = cX+ r*cos(angle);
y = cY+ r*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 3:
array:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(60, 260);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = cX+ r[nth]*cos(angle);
y = cY+ r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 4:
centered rotate:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(20, 260);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
translate(cX, cY);
rotate(frameCount/150.0);
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
fill(0, brightness[nth], brightness[nth], 25);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = r[nth]*cos(angle);
y = r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
popMatrix();
}
}
example 5:
float cX;
float cY;
int nLayer = 30;
float[] r;
int[] nSegment;
int[] brightness;
float[] rotateRate;
void setup() {
size(600, 600);
cX = width/2.0;
cY = height/2.0;
r = new float[nLayer];
nSegment = new int[nLayer];
brightness = new int[nLayer];
rotateRate = new float[nLayer];
for (int i = 0; i< nLayer; i++) {
r[i] = random(10, 300);
nSegment[i] = (int) random(6, 60);
brightness[i] = (int) random(10, 255);
rotateRate[i] = random(-100.0, 100.0);
}
stroke(200);
noFill();
// noLoop();
}
void draw() {
background(0);
translate(cX, cY);
rotate(frameCount/map(sin(frameCount/60.0), -1.0, 1.0, -100.0, 100.0));
for (int i= 0; i< nLayer; i++)
drawLayer(i);
}
void drawLayer(int nth) {
float x;
float y;
float angle;
stroke(brightness[nth], brightness[nth], 100);
fill(0, brightness[nth], brightness[nth], 25);
for (int i= 0; i < nSegment[nth]; i++) {
angle = i*(PI*2.0)/nSegment[nth];
x = r[nth]*cos(angle);
y = r[nth]*sin(angle);
pushMatrix();
translate(x, y);
rotate(angle +frameCount/rotateRate[nth]);
ellipse(0, 0, 60, 30);
//rect(-10, -10, 20, 20);
popMatrix();
}
}
2018年11月22日 星期四
week 11. drawing mandala
Basic sample 1:
float resolution;
float radius = 100;
float circleX;
float circleY;
float offset;
void setup() {
size(700, 700);
circleX = 0;
circleY = 0;
}
void draw() {
fill(0,0,0,25);
rect(0,0,width,height);
translate(width/2, height/2);
fill(255);
noStroke();
offset++;
resolution = map(sin(offset*0.005), -1, 1, 2, 20);
// resolution = 20;
for (int i = 0; i < resolution; i++) {
float angle = map(i, 0, resolution, 0, TWO_PI);
// float waveOffset = sin(angle*circles) * 200;
float circleOffsetX = cos(angle) * (radius); //xposition
float circleOffsetY = sin(angle) * (radius); //yposition
// float circleOffsetX = cos(angle) * (radius + waveOffset); //xposition
// float circleOffsetY = sin(angle) * (radius + waveOffset); //yposition
float x = circleX + circleOffsetX;
float y = circleY + circleOffsetY;
ellipse(x, y, 10, 10);
}
}
Sample 2:
float resolution;
float radius = 100;
float circleX;
float circleY;
float circles;
float circleW;
float circleH;
float offset;
void setup() {
size(700, 700);
circleX = 0;
circleY = 0;
}
void draw() {
fill(0,0,0,25);
rect(0,0,width,height);
translate(width/2, height/2);
fill(255);
noStroke();
offset++;
resolution = map(sin(offset*0.00025), -1, 1, 11, 13);
//resolution = 50;
circles = 400;
circleW = map(sin(offset*0.05), -1, 1, 1, 8);
circleH = map(sin(offset*0.05), -1, 1, 1, 8);
for (int i = 0; i < resolution; i++) {
float scale = 200;
float waveAngle = map(i, 0, resolution, 0, TWO_PI * circles);
float waveOffset = sin(waveAngle) * scale; //scale the -1 to 1 up
float angle = map(i, 0, resolution, 0, TWO_PI * 156); //multiply for weirdness
float circleOffsetX = cos(angle) * (radius + waveOffset); //xposition
float circleOffsetY = sin(angle) * (radius + waveOffset); //yposition
float x = circleX + circleOffsetX;
float y = circleY + circleOffsetY;
ellipse(x, y, circleW, circleH);
}
}
example 3:
float resolution;
float radius = 100;
float circleX;
float circleY;
float circles;
float offset;
void setup() {
size(700, 700);
circleX = 0;
circleY = 0;
}
void draw() {
fill(0,0,0,25);
rect(0,0,width,height);
translate(width/2, height/2);
fill(255, 255, 0);
noStroke();
offset++;
resolution = map(cos(offset*0.0002), -1, 1, 2, 200);
circles = 100;
beginShape();
noFill();
for (int i = 0; i < resolution; i++) {
float scale = 400;
float waveAngle = map(i, 0, resolution, 0, TWO_PI * circles);
float waveOffset = sin(waveAngle) * scale; //scale the -1 to 1 up
float angle = map(i, 0, resolution, 0, TWO_PI * 156); //multiply for weirdness
float circleOffsetX = cos(angle) * (radius + waveOffset); //xposition
float circleOffsetY = sin(angle) * (radius + waveOffset); //yposition
float x = circleX + circleOffsetX;
float y = circleY + circleOffsetY;
stroke(255);
//line(x, y, 0, 0);
vertex(x,y);
}
endShape(CLOSE);
}
reference:
search "mandala" on
https://www.openprocessing.org/
2018年11月15日 星期四
week 10. using recursion for Sacred Geometry
float radius;
int segment = 6;
float centerX;
float centerY;
int recursionLevel = 3;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
radius = dist(centerX, centerY, mouseX, mouseY);
spiral(centerX,centerY,radius,segment, recursionLevel);
}
void spiral(float x_c,float y_c, float r, int seg,int level){
level -= 1;
noFill();
ellipse(x_c,y_c,2*r,2*r);
for(int i =0;i < seg; i++){
float x = x_c+cos(i*2*PI/seg)*r;
float y = y_c+sin(i*2*PI/seg)*r;
point(x,y);
ellipse(x,y,2*r,2*r);
if(level > 0){
spiral(x,y,r,seg, level);
}
}
}
example 2:
float radius; int segment = 6; float centerX; float centerY;
int recursionLevel = 3;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
// radius = dist(centerX, centerY, mouseX, mouseY);
radius = 50;
pushMatrix();
translate(centerX-100, centerY);
rotate(frameCount / 50.0);
spiral(0,0,radius,segment, recursionLevel);
popMatrix();
}
void spiral(float x_c,float y_c, float r, int seg,int level){
level -= 1;
noFill();
ellipse(x_c,y_c,2*r,2*r);
for(int i =0;i < seg;i++)
{
float x = x_c+cos(i*2*PI/seg)*r;
float y = y_c+sin(i*2*PI/seg)*r;
point(x,y);
ellipse(x,y,2*r,2*r);
if(level>0){
spiral(x,y,r,seg, level);
}
}
}
References:
https://www.youtube.com/watch?v=zoqTNpok6zw
project 2:
draw mandala or Sacred Geometry (tree of life)
deadline 11/30, 2018
extended to 12/7, 2018
int segment = 6;
float centerX;
float centerY;
int recursionLevel = 3;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
radius = dist(centerX, centerY, mouseX, mouseY);
spiral(centerX,centerY,radius,segment, recursionLevel);
}
void spiral(float x_c,float y_c, float r, int seg,int level){
level -= 1;
noFill();
ellipse(x_c,y_c,2*r,2*r);
for(int i =0;i < seg; i++){
float x = x_c+cos(i*2*PI/seg)*r;
float y = y_c+sin(i*2*PI/seg)*r;
point(x,y);
ellipse(x,y,2*r,2*r);
if(level > 0){
spiral(x,y,r,seg, level);
}
}
}
int recursionLevel = 3;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
// radius = dist(centerX, centerY, mouseX, mouseY);
radius = 50;
pushMatrix();
translate(centerX-100, centerY);
rotate(frameCount / 50.0);
spiral(0,0,radius,segment, recursionLevel);
popMatrix();
}
void spiral(float x_c,float y_c, float r, int seg,int level){
level -= 1;
noFill();
ellipse(x_c,y_c,2*r,2*r);
for(int i =0;i < seg;i++)
{
float x = x_c+cos(i*2*PI/seg)*r;
float y = y_c+sin(i*2*PI/seg)*r;
point(x,y);
ellipse(x,y,2*r,2*r);
if(level>0){
spiral(x,y,r,seg, level);
}
}
}
The Illusions of Reality & The Basics of Sacred Geometry (The Patterns of Consciousness)
2018年11月8日 星期四
week 9. using sin(x)
sample codes:
float radius;
int segment = 10;
float centerX;
float centerY;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
radius = dist(centerX, centerY, mouseX, mouseY);
spiral(centerX,centerY,radius,segment);
}
void spiral(float x_c,float y_c, float r, int seg){
for(int i =0;i<=seg;i++){
float x = x_c+cos(i*2*PI/seg)*r; //算出x的位置
float y = y_c+sin(i*2*PI/seg)*r; //算出y的位置
point(x,y); // 畫出點,也能用其他形狀
}
}
EX:
1. 每次點擊滑鼠,劃一個隨機半徑大小的圓。
2. draw flower of life (生命之花)
reference:
https://processing.org/examples/sine.html
https://processing.org/examples/sinecosine.html
John Whitney
https://www.youtube.com/watch?v=kzniaKxMr2g
https://www.youtube.com/watch?v=s_KIrIJkLoE
float radius;
int segment = 10;
float centerX;
float centerY;
void setup(){
size(600,600);
background(0);
stroke(255);
centerX = height/2;
centerY = width/2;
}
void draw(){
background(0);
radius = dist(centerX, centerY, mouseX, mouseY);
spiral(centerX,centerY,radius,segment);
}
void spiral(float x_c,float y_c, float r, int seg){
for(int i =0;i<=seg;i++){
float x = x_c+cos(i*2*PI/seg)*r; //算出x的位置
float y = y_c+sin(i*2*PI/seg)*r; //算出y的位置
point(x,y); // 畫出點,也能用其他形狀
}
}
EX:
1. 每次點擊滑鼠,劃一個隨機半徑大小的圓。
2. draw flower of life (生命之花)
reference:
https://processing.org/examples/sine.html
https://processing.org/examples/sinecosine.html
John Whitney
https://www.youtube.com/watch?v=kzniaKxMr2g
Processing Tutorial Sin & Cos
https://www.youtube.com/watch?v=s_KIrIJkLoE
2018年10月25日 星期四
week 7. 3D primitives and array
size(640, 360, P3D); background(0); lights(); noStroke(); pushMatrix(); translate(130, height/2, 0); rotateY(1.25); rotateX(-0.4); box(100); popMatrix(); noFill(); stroke(255); pushMatrix(); translate(500, height*0.35, -200); sphere(280); popMatrix();
example2:
int gridSize = 50;
void setup(){
size(640,360,P3D);
fill(204, 204, 10);
}
void draw() {
background(0);
lights();
for (int i = 0+gridSize/2; i< width; i += gridSize)
for (int j = 0+gridSize/2; j< height; j+= gridSize)
{
pushMatrix();
translate(i, j, 0);
// rotateY(frameCount/5);
rotateX(frameCount/7);
noStroke();
box(20);
popMatrix();
}
}
Example3, cube rotation + 2D array
float[][] rotateRates;
int gridSize = 50;
void setup(){
size(640,360,P3D);
rotateRates = new float[width][height];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
rotateRates[x][y] = random(2.0, 40.0);
}
}
fill(204, 204, 10);
}
void draw() {
background(0);
lights();
for (int i = 0+gridSize/2; i< width; i += gridSize)
for (int j = 0+gridSize/2; j< height; j+= gridSize)
{
pushMatrix();
translate(i, j, 0);
// rotateY(frameCount/5);
// rotateX(frameCount/7);
rotateX(frameCount/rotateRates[i][j]);
noStroke();
box(20);
popMatrix();
}
}
Examples 4:
float[][] rotateRates;
int gridSize = 50;
void setup(){
size(640,360,P3D);
rotateRates = new float[width][height];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
rotateRates[x][y] = random(5.0, 40.0);
}
}
fill(204, 204, 10);
}
void draw() {
background(0);
lights();
for (int i = 0+gridSize/2; i< width; i += gridSize)
for (int j = 0+gridSize/2; j< height; j+= gridSize)
{
pushMatrix();
translate(i, j, sin(frameCount/20.0)*20.0);
// rotateY(frameCount/5);
// rotateX(frameCount/7);
rotateX(frameCount/rotateRates[i][j]);
noStroke();
box(20);
popMatrix();
}
}
example 5: using sin
float[][] rotateRates;
int gridSize = 50;
void setup(){
size(640,360,P3D);
rotateRates = new float[width][height];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
rotateRates[x][y] = random(5.0, 40.0);
}
}
fill(204, 204, 10);
}
void draw() {
background(0);
lights();
for (int i = 0+gridSize/2; i< width; i += gridSize)
for (int j = 0+gridSize/2; j< height; j+= gridSize)
{
pushMatrix();
translate(i, j, sin((frameCount/10.0)%width+i)*50.0);
// rotateY(frameCount/5);
// rotateX(frameCount/7);
rotateX(frameCount/rotateRates[i][j]);
noStroke();
box(20);
popMatrix();
}
}
References:
https://processing.org/tutorials/p3d/
2018年10月18日 星期四
week 6. 2D array
review:
draw a rotating shape in the center of screen.
also use 'scale()' to change the size of the object.
參考:
https://processing.org/examples/array2d.html
用 2D array 設定每個元素的顏色,旋轉速度,屬性。
float[][] distances;
float[][] rotateAngles;
float[][] rotateRates;
float maxDistance;
int spacer;
void setup() {
size(640, 360);
maxDistance = dist(width/2, height/2, width, height);
distances = new float[width][height];
rotateAngles = new float[width][height];
rotateRates = new float[width][height];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
float distance = dist(width/2, height/2, x, y);
distances[x][y] = distance/maxDistance * 255;
rotateAngles[x][y] = random(5.0);
rotateRates[x][y] = random(5.0, 40.0);
}
}
spacer = 30;
strokeWeight(3);
//noLoop(); // Run once and stop
}
void draw() {
background(0);
// This embedded loop skips over values in the arrays based on
// the spacer variable, so there are more values in the array
// than are drawn here. Change the value of the spacer variable
// to change the density of the points
for (int y = 0; y < height; y += spacer) {
for (int x = 0; x < width; x += spacer) {
pushMatrix();
translate(x, y);
rotate(frameCount/rotateRates[x][y]+rotateAngles[x][y]);
rect(-spacer/2, -spacer/2, spacer, spacer);
stroke(distances[x][y]);
popMatrix();
}
}
}
draw a rotating shape in the center of screen.
also use 'scale()' to change the size of the object.
參考:
https://processing.org/examples/array2d.html
用 2D array 設定每個元素的顏色,旋轉速度,屬性。
float[][] distances;
float[][] rotateAngles;
float[][] rotateRates;
float maxDistance;
int spacer;
void setup() {
size(640, 360);
maxDistance = dist(width/2, height/2, width, height);
distances = new float[width][height];
rotateAngles = new float[width][height];
rotateRates = new float[width][height];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
float distance = dist(width/2, height/2, x, y);
distances[x][y] = distance/maxDistance * 255;
rotateAngles[x][y] = random(5.0);
rotateRates[x][y] = random(5.0, 40.0);
}
}
spacer = 30;
strokeWeight(3);
//noLoop(); // Run once and stop
}
void draw() {
background(0);
// This embedded loop skips over values in the arrays based on
// the spacer variable, so there are more values in the array
// than are drawn here. Change the value of the spacer variable
// to change the density of the points
for (int y = 0; y < height; y += spacer) {
for (int x = 0; x < width; x += spacer) {
pushMatrix();
translate(x, y);
rotate(frameCount/rotateRates[x][y]+rotateAngles[x][y]);
rect(-spacer/2, -spacer/2, spacer, spacer);
stroke(distances[x][y]);
popMatrix();
}
}
}
2018年10月10日 星期三
week 5. basic form and rotation
1. form: point, line, polygon, arc, eclipse, rect,...
2. noLoop(); / redraw();
void setup(){
size(640, 360);
background(0);
}
int gridSize = 40;
void draw() {
background(0);
stroke(200);
noFill();
for (int x = gridSize; x <= width - gridSize; x += gridSize) {
for (int y = gridSize; y <= height - gridSize; y += gridSize) {
rotateShape(x, y);
}
}
}
void rotateShape(int xloc, int yloc) {
pushMatrix();
translate(xloc, yloc);
// rotate((frameCount / 8.0)+xloc+yloc+mouseX);
rotate((mouseX/100)*frameCount / 8.0+xloc+yloc);
rect(-10, -10, 20, 20);
line(-10, -10, 10, 10);
popMatrix();
}
References:
https://processing.org/examples/star.html
example #2:
void setup(){
size(640, 360);
background(0);
}
int gridSize = 40;
void draw() {
background(0);
stroke(200);
noFill();
for (int x = gridSize; x <= width - gridSize; x += gridSize) {
for (int y = gridSize; y <= height - gridSize; y += gridSize) {
rotateShape(x, y);
}
}
}
void rotateShape(int xloc, int yloc) {
pushMatrix();
translate(xloc, yloc);
rotate((frameCount / 8.0)+xloc+yloc);
//rotate((mouseX/100)*frameCount / 8.0+xloc+yloc);
beginShape();
vertex(-10, -10);
vertex(0, -10);
vertex(0, 0);
vertex(10, 0);
vertex(10, 10);
vertex(-10, 10);
endShape(CLOSE);
//rect(-10, -10, 20, 20);
// line(-10, -10, 10, 10);
popMatrix();
}
Project 1:
1. 選定一位美學運算的藝術家
2. 手繪模仿其作品
3. 用 processing 編碼產生方陣重複美學的作品,至少5件
上傳到google drive (網址在 FB 公布)
Deadline: Nov. 2, 2018
2. noLoop(); / redraw();
void setup(){
size(640, 360);
background(0);
}
int gridSize = 40;
void draw() {
background(0);
stroke(200);
noFill();
for (int x = gridSize; x <= width - gridSize; x += gridSize) {
for (int y = gridSize; y <= height - gridSize; y += gridSize) {
rotateShape(x, y);
}
}
}
void rotateShape(int xloc, int yloc) {
pushMatrix();
translate(xloc, yloc);
// rotate((frameCount / 8.0)+xloc+yloc+mouseX);
rotate((mouseX/100)*frameCount / 8.0+xloc+yloc);
rect(-10, -10, 20, 20);
line(-10, -10, 10, 10);
popMatrix();
}
References:
https://processing.org/examples/star.html
example #2:
void setup(){
size(640, 360);
background(0);
}
int gridSize = 40;
void draw() {
background(0);
stroke(200);
noFill();
for (int x = gridSize; x <= width - gridSize; x += gridSize) {
for (int y = gridSize; y <= height - gridSize; y += gridSize) {
rotateShape(x, y);
}
}
}
void rotateShape(int xloc, int yloc) {
pushMatrix();
translate(xloc, yloc);
rotate((frameCount / 8.0)+xloc+yloc);
//rotate((mouseX/100)*frameCount / 8.0+xloc+yloc);
beginShape();
vertex(-10, -10);
vertex(0, -10);
vertex(0, 0);
vertex(10, 0);
vertex(10, 10);
vertex(-10, 10);
endShape(CLOSE);
//rect(-10, -10, 20, 20);
// line(-10, -10, 10, 10);
popMatrix();
}
Project 1:
1. 選定一位美學運算的藝術家
2. 手繪模仿其作品
3. 用 processing 編碼產生方陣重複美學的作品,至少5件
上傳到google drive (網址在 FB 公布)
Deadline: Nov. 2, 2018
2018年10月3日 星期三
week 4. structural programming
Global variables v.s. local variables
subroutine calls
Manfred Mohr
Georg Nees
Control
Iteration
Embedded Iteration
Conditionals 1
Conditionals 2
Logical Operators
EX:
use subroutine call to perform 10 x 10 element-drawing.
subroutine calls
Manfred Mohr
William Kolomyjec
Georg Nees
Cybernetic Serendipity: A Walkthrough With Jasia Reichardt
EX:
use subroutine call to perform 10 x 10 element-drawing.
2018年9月27日 星期四
week 3. repeat
Jacquard loom (1801)
charles babbage analytical engine
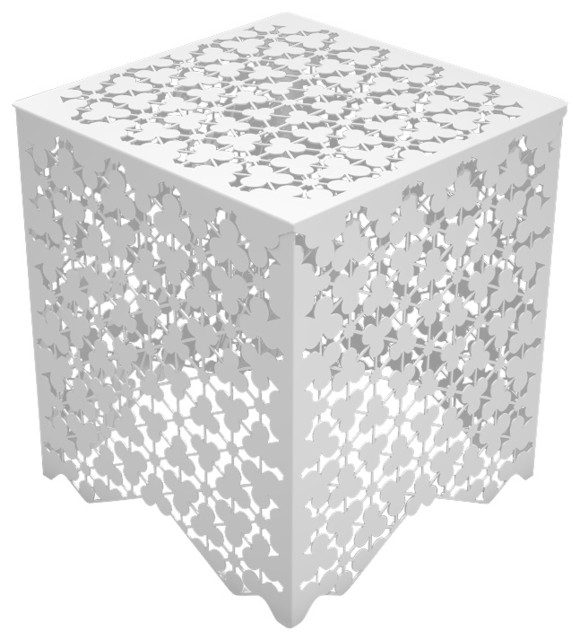
Arktura Ricami Stool
Bridget Riley
Yaacov Agam
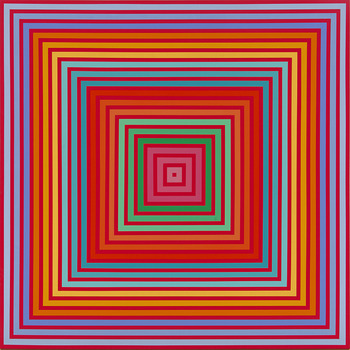
Richard Anuszkiewicz
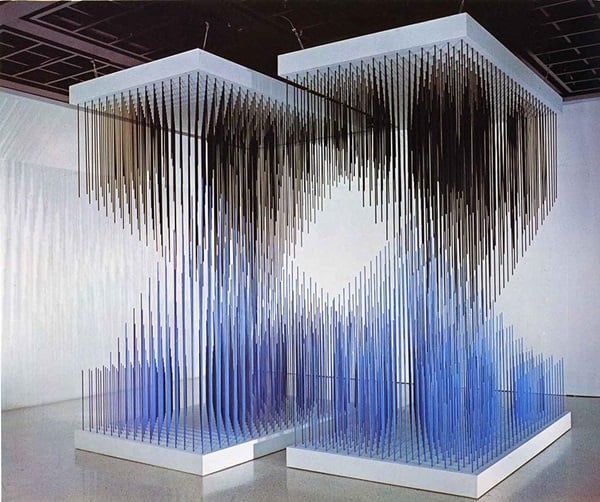
Jesus Rafael Soto
Victor Vasarely
Martin Wattenberg, Shape of Song, 2002
http://turbulence.org/Works/song/method/method.html
Turbulence.org Commission: "The Shape of Song" by Martin Wattenberg v1 (2001) from Turbulence.org on Vimeo.
PSC 31, Mark Wilson
Frieder Nake
http://dada.compart-bremen.de/item/agent/68
Vera Molnar
https://www.surfacemag.com/articles/vera-molnar-in-thinking-machines-at-moma/
https://www.openprocessing.org/browse/?q=Vera+Molnar&time=anytime&type=all#
Manfred Mohr
https://www.emohr.com/
CODE Tutorials:
Structure
Statements and Comments
Coordinates
Width and Height
Setup and Draw
No Loop
Loop
Redraw
Functions
Recursion
charles babbage analytical engine
Arktura Ricami Stool
Bridget Riley
Yaacov Agam
Richard Anuszkiewicz
Jesus Rafael Soto
Victor Vasarely
Martin Wattenberg, Shape of Song, 2002
http://turbulence.org/Works/song/method/method.html
Turbulence.org Commission: "The Shape of Song" by Martin Wattenberg v1 (2001) from Turbulence.org on Vimeo.
Modell 5 - Granular Synthesis
PSC 31, Mark Wilson
Frieder Nake
http://dada.compart-bremen.de/item/agent/68
Vera Molnar
https://www.surfacemag.com/articles/vera-molnar-in-thinking-machines-at-moma/
https://www.openprocessing.org/browse/?q=Vera+Molnar&time=anytime&type=all#
Manfred Mohr
https://www.emohr.com/
CODE Tutorials:
2018年9月20日 星期四
week 2. form and computer
Ivan Sutherland (1963), Sketchpad
Morisawa Posters, John Maeda, 1996
Electronic abstraction, Ben Laposky, 1952.
Volume, by United Visual Artists, 2006
Cirrus 2008, Zaha Hadid
1. ACG at MIT Media Lab.
Aesthetic and computation Concept video
2. for-loop
if
FORM+CODE examples
Ex: Draw 10x10 (or 11X16) basic elements with some repetition
訂閱:
意見 (Atom)








.jpg?format=1000w)