2010年6月24日 星期四
2010年6月23日 星期三
2010年6月21日 星期一
2010年6月20日 星期日
2010年6月14日 星期一
HW4. (final) Abstract Machine
HW4. (with processing)
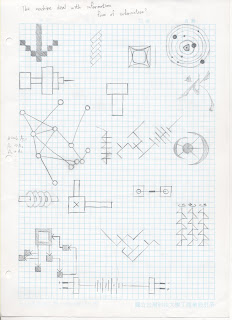
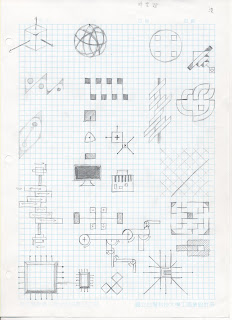
Define several machine elements.
Compose abstract machine with these elements.
Deadline:
2010/6/21 pm 2:00
Define several machine elements.
Compose abstract machine with these elements.
Deadline:
2010/6/21 pm 2:00
2010年6月7日 星期一
machine activation sample codes
wheel object1;
wheel2 object2;
int state = 0;
void setup()
{
size(640, 360);
background(255);
smooth();
object1 = new wheel(100, 100);
object2 = new wheel2(300, 100);
}
void draw()
{
if ((mousePressed) && (mouseX> width/2))
{
state= 1;
object1.input();
}
if (state ==1)
{
object1.update();
object1.display();
}
if (state == 2)
{
object2.update();
object2.display();
}
}
class wheel
{
int x, y;
float angle;
int nRotate;
wheel(int xc, int yc)
{
x= xc;
y= yc;
angle = 0;
}
void input()
{
nRotate= 0;
}
void update()
{
nRotate ++;
angle= angle + 10;
if (nRotate >50)
output();
display();
}
void display()
{
pushMatrix();
translate(x, y);
rotate(radians(angle));
rect(-10, -10, 20, 20);
popMatrix();
}
void output()
{
state = 2;
object2.input();
}
}
class wheel2
{
int x, y;
float angle;
int nRotate;
wheel2(int xc, int yc)
{
x= xc;
y= yc;
angle = 0;
}
void input()
{
nRotate= 0;
}
void update()
{
nRotate ++;
angle= angle + 10;
if (nRotate >50)
output();
display();
}
void display()
{
pushMatrix();
translate(x, y);
rotate(radians(angle));
rect(-10, -10, 20, 20);
popMatrix();
}
void output()
{
state = 1;
object1.input();
}
}
wheel2 object2;
int state = 0;
void setup()
{
size(640, 360);
background(255);
smooth();
object1 = new wheel(100, 100);
object2 = new wheel2(300, 100);
}
void draw()
{
if ((mousePressed) && (mouseX> width/2))
{
state= 1;
object1.input();
}
if (state ==1)
{
object1.update();
object1.display();
}
if (state == 2)
{
object2.update();
object2.display();
}
}
class wheel
{
int x, y;
float angle;
int nRotate;
wheel(int xc, int yc)
{
x= xc;
y= yc;
angle = 0;
}
void input()
{
nRotate= 0;
}
void update()
{
nRotate ++;
angle= angle + 10;
if (nRotate >50)
output();
display();
}
void display()
{
pushMatrix();
translate(x, y);
rotate(radians(angle));
rect(-10, -10, 20, 20);
popMatrix();
}
void output()
{
state = 2;
object2.input();
}
}
class wheel2
{
int x, y;
float angle;
int nRotate;
wheel2(int xc, int yc)
{
x= xc;
y= yc;
angle = 0;
}
void input()
{
nRotate= 0;
}
void update()
{
nRotate ++;
angle= angle + 10;
if (nRotate >50)
output();
display();
}
void display()
{
pushMatrix();
translate(x, y);
rotate(radians(angle));
rect(-10, -10, 20, 20);
popMatrix();
}
void output()
{
state = 1;
object1.input();
}
}
2010年5月31日 星期一
2010年5月17日 星期一
2010年5月10日 星期一
week 8. abstract machine
CAPTION: This sculpture represents the dynamics of a pond ecosystem, built from plexiglass sheets, hardwood, and wire. The representation is a Finite State Machine (FSM) reflecting the simple 3-state dynamics of an ecosystem. Artist: Prajakta Ugrankar, University of Florida.
(original article by Paul Fishwick)
brief tutorial by Paul Fishwick
student work examples: 2002, 2003, 2006 in Fishwick's class
abstract machine
infosthetic physical
dataisnature
ACG at MIT concept film: visual machine
curve
HW3:
machine element drawing
HW4:
abstract machine in Processing
2010年5月3日 星期一
訂閱:
意見 (Atom)